Cheat Sheet: Как да вмъкнете CSS Текст
Уеб ресурсите се оценяват от потребителите според неговата външна привлекателност. Следователно дори и един информационно полезен текст може да не се чете поради факта, че той е зле проектиран. Заключение - трябва внимателно и внимателно да се обърнете не само към семантичното съдържание на страниците на сайта, но и към визуалното му представяне. Навлизането на технологията CSS разшири възможностите за създаване на привлекателни статии. Едно от свойствата, предназначени да улесни възприемането на това, което е написано, е тирето на текста на CSS.
Маржини и тирета: каква е разликата?
Преди да започнете да форматирате текста, трябва да разберете какви полета и тирета са. Въпреки факта, че тези маркиращи елементи в някои случаи изглеждат еднакви за потребителя, съществуват фундаментални разлики между тях:
- полето се определя от собствеността подложка, вдлъбнатина - марж;
- полето се определя от разликата между съдържанието и границата на блока, вдлъбнатината - между границите на съседните блокове;
- полетата могат да бъдат взети под внимание в размерите на елемента (ширина и височина), а не.

Марж собственост
Така че, за да посочите хоризонталното или вертикалното тире на текста на CSS, използвайте конструкцията марж. Тази характеристика се прилага към маркера на главния параграф на абзаца. В най-простия случай той е написан като:
марж: 12px.
Такава линия означава, че около блока на текста (или друг блок) ще бъде направена вдлъбнатина от 12 пиксела от всички страни. За да увеличите празнината, например три пъти, е достатъчно да запишете:
марж: 36 пиксела.
Но какво ще стане, ако интервалът между блоковете трябва да бъде различен от всяка страна? Разработчиците на уеб страници използват няколко форми на запис:
- маркер: 11px 22px.
- маркер: 11px 22px 33px.
- маркер: 11px 22px 33px 44px.
В първия пример, вдлъбнатините ще бъдат направени от 11 пиксела от долната и горната част на блока и 22 пиксела от двете страни на блока. Съгласно втората форма на запис, между горния край на блока и съдържанието ще бъде 11 пиксела, между дъното - 33 пиксела, отстрани - 22 пиксела. В третия случай, тире CSS Текст ще бъде 11 пиксела височина, 22 пиксела надясно, 33 пиксела отдолу и 44 пиксела наляво.

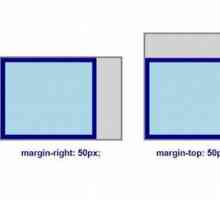
Също така е възможно да запишете разстоянието до границата на блока от само една страна: горна граница, марж-долу, марж-ляво, дясно-надясно. Превеждайки имената на имоти на руски език, е лесно да отгатнете тяхната цел. Например, следният запис показва, че десният марж ще бъде 22 пиксела:
праг отдясно: 22рх.
За останалите участници се приема, че разстоянията около блока са равни на стойността на родителския елемент.
имот марж има функция, която разработчикът трябва да помни, когато използва CSS вертикален текст indent. Интервали от съседни елементи не се подреждат, но се наслагват един върху друг. Да предположим например, че има един от блоковете долна граница: 15px, и блока, граничещ с нея отдолу горна граница: 35px. Училищната аритметика и здравият разум предполагат, че общото разстояние между тях ще бъде 50 пиксела. На практика това не е така. Блокиране с голяма стойност на имота марж "Ще погълне" ближния си. В резултат интервалът между елементите ще бъде 35 пиксела.

Червена линия
Изготвяйки документа в текстов редактор, потребителите предпочитат да задават всеки нов абзац с червената линия. С помощта на CSS е лесно да направите текста в ляво - конструкцията се използва текст-тире. Тя е написана, както следва:
текст-тире: 11px.
Тоест, първият ред на абзаца ще бъде изместен спрямо левия край с 11 пиксела. За да направите текста на уеб страницата да изглежда по-скоро като документ в редактора, трябва допълнително да го инсталирате изравняване по ширина, т.е. пишете:
текст-тире: 11 пиксела;
text-align: justify.
В допълнение към пикселите, при описването на маркировката се допуска използването на други единици - инчове, точки, проценти. Оставете блока да има текстов марж на CSS от 10%. При ширина на блока от 500 пиксела, червената линия ще бъде 50 пиксела (10% от 500).

За тази собственост може да се зададе стойност наследят. Такъв запис казва, че блокът използва подобно свойство на основния блок.
текст-тире: наследяване.
Това е невероятно, но абзац може да вземе отрицателни стойности! В този случай се формират т. Нар. Изпъкналости, т.е. главният текст остава на мястото си и първата линия се премества вляво с 22 пиксела:
текст-тире: -22px.
За да се уверите, че буквите не пресичат лявата граница на браузъра, в допълнение към текст-тире трябва да използвате конструкцията, за да зададете полето:
подложка-ляво: 22 пиксела.

Полезни препоръки
Основни свойства на CSS за текстово форматиране взети под внимание. И да ги консолидира ще помогне на практика. Ето няколко последни съвета как да приложите наученото материали при разработването на уеб сайтове:
- червената линия и тире на текста са различни понятия и се използват различни свойства, за да се посочат;
- за вертикалните тирета правилата на математиката не работят - интервалите се наслагват, елементът с по-голяма стойност "печели";
- Използва се отрицателно отклонение на абзаца, за да се посочи първият ред на абзаца с помощта на изображението.
 Как да завъртите таблицата и текста "Word" в самата таблица
Как да завъртите таблицата и текста "Word" в самата таблица Инструкции как да правите яслите в `Word`
Инструкции как да правите яслите в `Word` Форматиране на текста - какво представлява: процесът на създаване на страница, абзац, ред, символ
Форматиране на текста - какво представлява: процесът на създаване на страница, абзац, ред, символ Как да форматирате текста в Word: основни правила
Как да форматирате текста в Word: основни правила Имотът css `transparency `е лесен начин да направите дизайна на сайта по-интересен
Имотът css `transparency `е лесен начин да направите дизайна на сайта по-интересен Как да подражавате на текста в Word. Как да подравнявате текста вертикално, по ширина и около…
Как да подражавате на текста в Word. Как да подравнявате текста вертикално, по ширина и около… Червена линия.Идентифицирайте вдлъбнатината в HTML
Червена линия.Идентифицирайте вдлъбнатината в HTML Търсене в `Word`. Как да търсите в Word за Word
Търсене в `Word`. Как да търсите в Word за Word Отстъп. Как да подредите абзац в абзаца в Word
Отстъп. Как да подредите абзац в абзаца в Word Центриране на центъра: CSS оформление
Центриране на центъра: CSS оформление Настройки в CSS: разстояние между линиите
Настройки в CSS: разстояние между линиите Как в "Думата" да се налага текст върху текста без картина?
Как в "Думата" да се налага текст върху текста без картина? Как да премахнам подчертаването в връзка в HTML страница?
Как да премахнам подчертаването в връзка в HTML страница? Опаковане на текст в Word: тайни на дизайна
Опаковане на текст в Word: тайни на дизайна Колко правилно е да напишете експозиция на руския език
Колко правилно е да напишете експозиция на руския език Как да направите съдържание в думата?
Как да направите съдържание в думата? Как да вмъкнете връзки в текста на статията?
Как да вмъкнете връзки в текста на статията? Научете как да направите връзка към сайта
Научете как да направите връзка към сайта CSS марж собственост: външна вдлъбнатина на елементи
CSS марж собственост: външна вдлъбнатина на елементи Текст на поръчката за сайта: защо, къде и как
Текст на поръчката за сайта: защо, къде и как Попълване на сайта със съдържание - характеристики, изисквания и препоръки
Попълване на сайта със съдържание - характеристики, изисквания и препоръки