Главна буква в html и css
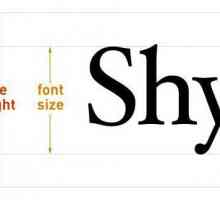
Главната буква според дефиницията е елемент от текста, който се увеличава по отношение на размера малки букви. Почти всички езици започват с главна буква. И дизайнът на началото на параграф с главна буква ви позволява да структурирате текста и да го улесните да го възприемате. Когато се създаде уеб страница, текстът може да бъде написан в съответствие с предпочитанията на автора и правилата на руския език. Също така, неговият дизайн може да бъде "автоматизиран", като въведете определени "команди" във файл с разширение css-style sheet - или добавяне на html файла към секцията за стилове. CSS обикновено се изследва допълнително с html, за да се променят бързо някои елементи от дизайна наведнъж в целия текст. Това е особено вярно, ако сайтът има стотици страници и промяната на всеки от тях е много труден процес.
Това е особено вярно, ако сайтът има стотици страници и промяната на всеки от тях е много труден процес.
Ако използвате CSS, главни букви в началото на всеки параграф могат да се появят по специален начин. Например, въведена в HTML, без скобите след код дава възможност за текстови, обръща етикет "р", за да направи главна буква - първо писмо - по-голям - 220% от стандартен размер, жълто - стойността на цвят е равна на жълто, и пишат писмата си, различен от останалата част от текста - Грузия срещу batangche.
(<) стил (>)
p {шрифт-семейство: batangche-размер на шрифта: 93% -}
p: първа буква {шрифт-семейство: Грузия-размер на шрифта: 220% - цвят: жълт-}
(<) / стил (>)
 Красиви главни букви могат да се получат, ако създадете свой собствен шрифт под формата на снимки - всяко писмо има отделна снимка, например, в старокаменски или готически стил. Те могат да бъдат привлечени графичния редактор. След това на необходимите места можете да поставите кода без скобите на мястото на главната буква (<) img src = "връзка към мястото, където се намира картината" (>). Допълнителни атрибути маркера "Игг" ще се увеличи и шири - ширината и височината на изображението, които могат да бъдат зададени в пиксели за хармонична комбинация с останалата част от текста. Пример: (<) img src = "връзка към мястото, където се намира картината" височина = 12 px width = 6px (>). Кръгли скоби наоколо < и> премахнете.
Красиви главни букви могат да се получат, ако създадете свой собствен шрифт под формата на снимки - всяко писмо има отделна снимка, например, в старокаменски или готически стил. Те могат да бъдат привлечени графичния редактор. След това на необходимите места можете да поставите кода без скобите на мястото на главната буква (<) img src = "връзка към мястото, където се намира картината" (>). Допълнителни атрибути маркера "Игг" ще се увеличи и шири - ширината и височината на изображението, които могат да бъдат зададени в пиксели за хармонична комбинация с останалата част от текста. Пример: (<) img src = "връзка към мястото, където се намира картината" височина = 12 px width = 6px (>). Кръгли скоби наоколо < и> премахнете.
Ако не сте в състояние да привлече азбуката, главна буква може да бъде издадена с помощта на шрифтовете са били изложени в свободен достъп до (раздел шрифтове) "Gugle" или други търсачки и сайтове. За да направите това, горният код трябва да бъде издаден, както следва:
(<) стил (>)
p {шрифт-семейство: batangche-размер на шрифта: 93% -}
p: първа буква {font-family: Kelly + Slab-размер на шрифта: 220% - цвят: синьо-}
(<) / стил (>)
Маркер "глава" да добавите връзка без скоби за "Връзка", където след като семейството се показва избраната семейството шрифт, за да бъдат заместени, в допълнение, също така и в P: първа буква.
(<) Линк за HREF = "HTTP: //fonts.googleapis.com/css семейство = Кели + Slabsubset = Латиница, кирилица" отн = `стилове "тип =" текст / CSS "(>).
Услугата "Google" ви позволява да изберете това или онова вид шрифт и осигурява готови за употреба връзки за вмъкване в html или css. Обръщаме вашето внимание на факта, че трябва да изберете група от шрифтове - латински или кирилица, тъй като почти всички латински шрифтове не работят при създаването на руски текст. В момента търсачката осигурява около 40 вида Руски шрифтове на свободна основа.
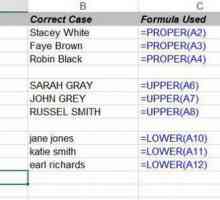
Главната буква или нейният капиталов антипод могат да бъдат украсени с помощта на CSS текстовата трансформираща собственост. Ако зададете текстова трансформация: няма в листа стил, текстът ще изглежда като този, който я напишете. За да преведете всички букви на малки букви, трябва да зададете текстовата трансформация: малка цифра в квадратчето и главни букви за главни букви. Настройването на текста transform property на property: capitalize ще гарантира, че в началото на всяка дума има главна буква.
 За местоимението "вие": пишете с главни букви или малки букви?
За местоимението "вие": пишете с главни букви или малки букви? Директна реч: схеми и пунктуация
Директна реч: схеми и пунктуация Как да решим проблема в Excel "Първото писмо на заглавието"
Как да решим проблема в Excel "Първото писмо на заглавието" Как да създадете файл в Linux на командния ред
Как да създадете файл в Linux на командния ред Директна реч. Пунктуация в пряка реч
Директна реч. Пунктуация в пряка реч Какво представлява горната и долната част на клавиатурата?
Какво представлява горната и долната част на клавиатурата? Малко писмо: правила за ползване
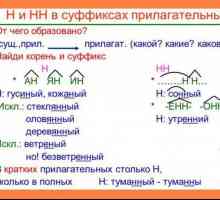
Малко писмо: правила за ползване Изписването на "n" и "nn" в прилагателните. Стимули на прилагателните. Правила,…
Изписването на "n" и "nn" в прилагателните. Стимули на прилагателните. Правила,… "Сбогом" - колко правилно е изписан?
"Сбогом" - колко правилно е изписан? Отстъп. Как да подредите абзац в абзаца в Word
Отстъп. Как да подредите абзац в абзаца в Word Ключ за превключване на регистрите на клавиатурата. Името на клавишната клавиатура
Ключ за превключване на регистрите на клавиатурата. Името на клавишната клавиатура Шрифтът на шрифта е какво?
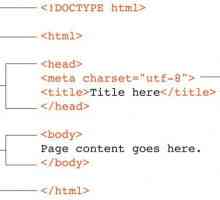
Шрифтът на шрифта е какво? Структура на HTML документа: основни етикети, пример
Структура на HTML документа: основни етикети, пример Малки трикове за работа с документи: как да накарате всички букви да бъдат записани в…
Малки трикове за работа с документи: как да накарате всички букви да бъдат записани в… Главната буква в паролата и други тайни за надеждна защита
Главната буква в паролата и други тайни за надеждна защита CSS: псевдоелементи и псевдо-класове
CSS: псевдоелементи и псевдо-класове Как да напишем съобщението "ти" - с голямо или малко писмо
Как да напишем съобщението "ти" - с голямо или малко писмо Подчертайте в html: начини.
Подчертайте в html: начини. Как да направите заглавие в `Word `с две кликвания
Как да направите заглавие в `Word `с две кликвания Изготвяне на пряко изказване на писмо: основни правила
Изготвяне на пряко изказване на писмо: основни правила Как да направите главни в CSS?
Как да направите главни в CSS?