Как да направите зачертан текст в CSS
CSS ви позволява да произвеждате различни операции, свързани с декоративната украса на цялата страница. Особено внимание се отделя на текста, който в повечето случаи запълва повечето от сайтовете. Днес ще разгледаме една интересна собственост: подчертан, подчертан и прекомерен текст. Всички тези ефекти се задават, като се използва едно правило за CSS.

назначение
За да подчертаете и пресечете текста в CSS, можете да използвате командата "text-decoration". Ефектът ще зависи от зададената стойност. CSS беше създадена, за да отдели логическата и структурната част на уеб страницата. Но преди появата на каскадни стилови листа се използват HTML тагове, които имат сходен смисъл. Например елемент като ви позволява да извеждате зачертания текст. Този маркер се счита за нежелан и използването му автоматично ще направи кода на страницата ви невалиден. Въпреки елемента все още се поддържа от всички съвременни браузъри и се използва от някои програмисти. Но обратно към CSS. Командата "text-decoration" може да има следните стойности:
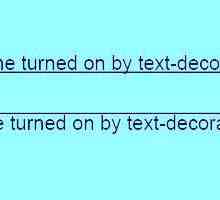
- Подчертайте. Чрез тази стойност ще получите подчертан текст.
- Номера. Линията ще премине през определен фрагмент от страницата.
- Line-сам. Създава текст за заличаване или зачертаване.
- Blink. Избраният фрагмент от документа периодично ще изчезне и ще се появи отново.
- Също така има стойности на "никой" и "наследяване". Първият отменя всички ефекти, а вторият наследява собствеността на родителския елемент.

съдба
Изглежда, че в CSS, пресичането на текст и подобни ефекти служи само за украсяване на текста. В повечето случаи това твърдение е вярно. Но понякога си заслужава да се разгледа въпросът: за какво са били елементите? Например вече използваният маркер "стачка" е използван за отразяване на неправилна или стара информация. Читателите, виждайки пресечения текст, разбират скрития смисъл на тази нотация. Подчертаните думи винаги се отличават от общия поток. Затова този ефект трябва да се използва, за да се подчертае важна информация. Стойността на "мигане", която прави текста да мига, се използва много рядко, тъй като сред програмистите се счита, че е такъв неприемлив ефект. В края на краищата малцина от вашите читатели харесват трептящите символи, които непрестанно ги разсейват. Е, стойността на "overline" се използва само за украсяване на текста.

Удобства
Въпреки че всички стойности на свойството "текстово декориране" са включени в спецификацията на версии на каскадни таблици, някои стойности не се поддържат от съвременните браузъри. Например мигащият текст няма да се вижда в IE. Google Chrome не приема определени стойности. Мобилните платформи не поддържат достатъчно тази функция.
заключение
Ефекти като зачеркващ текст и други подобни значения често се използват в Интернет. Тяхната употреба ви позволява правилно да изразите основната идея на автора, като помагате да се съсредоточи вниманието на читателите върху необходимата част от текста. Но не бъдете твърде ревностен и при всяка възможност да приложите свойството на "текстова декорация". В крайна сметка ненужното украсяване на текста може да навреди на вас и вашите читатели.
 Типове MIME: описание и списък на основните
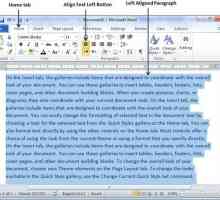
Типове MIME: описание и списък на основните Как да подражавате текста в Word. Как да подравнявате текст с височина, ръбове и вертикално
Как да подражавате текста в Word. Как да подравнявате текст с височина, ръбове и вертикално Изберете текста. Удебелен тип. HTML-ръководство за начинаещи
Изберете текста. Удебелен тип. HTML-ръководство за начинаещи Блокиране на оформлението на div маркерите HTML
Блокиране на оформлението на div маркерите HTML HTML команди за създаване на уеб сайтове
HTML команди за създаване на уеб сайтове Списък на основните HTML тагове
Списък на основните HTML тагове HTML тагове: оформление, програмиране, дизайн
HTML тагове: оформление, програмиране, дизайн Как в "Думата" да се налага текст върху текста без картина?
Как в "Думата" да се налага текст върху текста без картина? Както и в текста, завъртете вертикално текста. Завъртете текста в "Word" (2007 и 2010 г.)
Както и в текста, завъртете вертикално текста. Завъртете текста в "Word" (2007 и 2010 г.) Как да премахнам подчертаването в връзка в HTML страница?
Как да премахнам подчертаването в връзка в HTML страница? Начини за премахване на фона в Word
Начини за премахване на фона в Word Декоративни елементи за подчертаване на CSS
Декоративни елементи за подчертаване на CSS HTML атрибути: изгледи и приложения. HTML-водач
HTML атрибути: изгледи и приложения. HTML-водач Опаковане на текст в Word: тайни на дизайна
Опаковане на текст в Word: тайни на дизайна Как да напиша отметка на текст
Как да напиша отметка на текст Как да направите връзка към страницата си в сайта
Как да направите връзка към страницата си в сайта Подчертайте в html: начини.
Подчертайте в html: начини. Какви са маркерите? Обръщаме се към вас ...
Какви са маркерите? Обръщаме се към вас ... Как да подчертаете целия текст в Word
Как да подчертаете целия текст в Word Как да вмъкнете връзка в текста, така че да се отваря в нов прозорец
Как да вмъкнете връзка в текста, така че да се отваря в нов прозорец Как да направите смел шрифт в CSS?
Как да направите смел шрифт в CSS?