Как да направите падащ списък в HTML
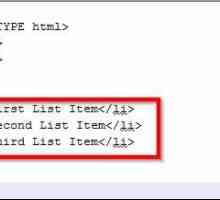
Най-простият падащ списък в HTML е лесен за създаване, като използвате избрания маркер. Това е маркер за контейнери, маркерите за опции са вградени в него - те уточняват елементите в списъка.
съдържание
Има няколко възможности списъци, които могат да бъдат извършени от изберете маркера: падащия списък (опциите попадат след кликване върху основното поле или мишката върху него), както и списък с многовариантен избор - в него потребителят може да избере няколко елемента. Първите са по-чести, те са важен елемент от навигацията на съвременните обекти. Падащ списък с множество селекции може да се приложи например в директории, където трябва да бъдат избрани няколко характеристики на продукта.
Можете да промените външния вид и свойствата на списъците, като използвате универсални и специални атрибути.
Атрибутите на избрания маркер
1. Multiple - задава множествения избор.
2. Размер - определя броя на видимите редове в списъка, който е на височината. И тогава всичко зависи от това дали атрибутът е многократно или не. Ако е така, и не посочите размер легло, а след това в присъствието на множество потребител ще видите всички опции за, но ако множествена липсва, е доказано, че е само един ред, а другият потребителят ще може да чете, когато, за да кликнете върху иконата на асансьора от дясната страна. Ако височината на определения размер, и това е по-малко от броя на опции за навигация надясно появява бар.
3. Името е името. Падащият списък може да се извърши без него, но може да е необходимо да се общуват с манипулатор на сървъра. По правило името още показва.
Избиращият маркер няма задължителни атрибути, за разлика от маркера за опции.

Атрибути на маркера на вложената опция
- Избрано - е за маркиране на елемент от списъка. Потребителят може да избере повече от един елемент, ако е посочен множественият атрибут (вижте по-горе).
- Стойността е стойността. Този атрибут е задължителен. Уеб сървърът трябва да разбере кои елементи е избрал потребителят.
- Label. С този атрибут можете да съкратите елементите от списъка, които са твърде дълги. Например екранът ще покаже "Милано", вместо "Милано - административният център на Ломбардия", посочен в етикета. Северна Италия ". Този атрибут се използва и за групиране на елементи в списъка.
Що се отнася до ширината на списъка, той е зададен по подразбиране според дължината на най-широкия текст в списъка. Разбира се, ширината може да се променя с HTML стилове.
Падащия списък по други начини
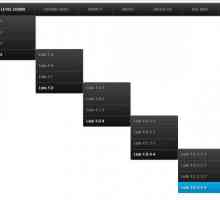
Може да се направи с помощта на CSS, например списъкът ще се покаже, когато задържите курсора върху елемент на страницата. Отличните възможности за създаване на списъци се осигуряват от jаvascript, чиято работа е опростена от библиотеката на Jquery. Падащият списък, свързан с тази библиотека, може да бъде много сложен, например, каскадно. Тоест, когато изберете елемент в един списък, се появява следният списък, например, има елемент от меню "Женско облекло" (когато задържате куршума видове дрехи), тогава, когато избирате един от типовете, например "Връхни дрехи", изчезва списък с елементи: якета, паркове, палта, къси палта, кожуси и др.

Ние повърхностно изброихме основните начини, по които можете да създадете падащ списък. Разбира се, има много нюанси HTML, в CSS и в jаvascript, които ви позволяват да промените функционалността и вида на списъците.
 Как да промените посоката на текста в Word: опции, примери
Как да промените посоката на текста в Word: опции, примери Как да създадете HTML списък? Това е много просто!
Как да създадете HTML списък? Това е много просто! Как да направите падащо меню на CSS
Как да направите падащо меню на CSS Както в "Excel" направете падащ списък (стъпка по стъпка инструкция)
Както в "Excel" направете падащ списък (стъпка по стъпка инструкция) Как да създадете списък с отметки? Буквени и номерирани списъци
Как да създадете списък с отметки? Буквени и номерирани списъци Как да направите списък в списъка. HTML-ръководство за начинаещи
Как да направите списък в списъка. HTML-ръководство за начинаещи Както и в сортовете на азбуката
Както и в сортовете на азбуката Номерен, номериран списък с няколко нива в Word: начини за създаване
Номерен, номериран списък с няколко нива в Word: начини за създаване Списък с подредени и номерирани HTML
Списък с подредени и номерирани HTML Как да направите падащи списъци в Excel: най-простите методи
Как да направите падащи списъци в Excel: най-простите методи Какъв е списъкът? Видове списъци
Какъв е списъкът? Видове списъци Списък на основните HTML тагове
Списък на основните HTML тагове Как да направите календар в Excel с помощта на шаблон
Как да направите календар в Excel с помощта на шаблон Кратък списък - какво е това? Определение и значение
Кратък списък - какво е това? Определение и значение Как да оформя списък на приятели в контакт?
Как да оформя списък на приятели в контакт? Как да научите ID Vkontakte
Как да научите ID Vkontakte Падащ списък в Excel
Падащ списък в Excel Как да направите Chrome браузъра по подразбиране
Как да направите Chrome браузъра по подразбиране Програмиране в Python: Списък
Програмиране в Python: Списък Дизайн на списък: група със стил в списъка в CSS
Дизайн на списък: група със стил в списъка в CSS Списък на HTML тагове с описание
Списък на HTML тагове с описание