HTML-код. HTML цветни кодове
Със сигурност сте срещнали нещо като HTML код. Чували сте от приятели, виждате в менюто на браузъра си и т.н. Но какво е това? Нека се опитаме да разберем какъв вид код е и от какви елементи се състои.
съдържание

Основна информация
Нека да започнем с определението. HTML кодът е маркировката на всяка уеб страница, която се изпълнява чрез HTML.
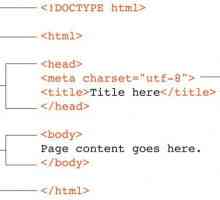
Този код се състои от маркери, чрез които браузърът определя как изглежда дадена страница. Структурата му е разделена на две части: заглавие - заглавието на документа, в което се предписва името на страницата, както и информация за самия документ и тяло - тялото на документа, в който са зададени параметрите на страницата.
За да създадете повече или по-малко прилична уеб страница, написана от самото начало, трябва да научите етикетите, използвани от този език, параметрите им, както и да знаете цветните HTML кодове.
тагове

Маркерът е елемент на HTML езика. С него можете да посочите шрифта, цвета, размера на текста, да вмъкнете таблици и картини в него, да форматирате, да създавате заглавия, връзки и да нарисувате страницата.
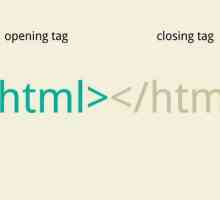
Етикетите винаги са затворени в ъглови скоби - <> и това ги отличава от основния текст, който се показва на страницата, когато се гледа. Има два типа - сдвоени и единични.
Сдвоените се състоят от етикет за отваряне и затварящ маркер, докато в последния има права линия след лявата ъглова скоба. Например: lt-bgt-textlt- / bgt-.
Между двата маркера е текст, таблица, картина или друг елемент, който се показва на уеб страницата.
Самотните са съставени от един етикет и не съдържат пряка наклонена черта. Например: LT-hrgt-.
Етикетите могат да имат параметри, които могат да бъдат определени чрез специални кодове за HTML.
Също така имайте предвид, че за повечето герои: палки, скоби, търговска марка, знаци по-голяма или равна на, по-малка или равна на много други, има специална таблица, в която се предписват кодовете за тези знаци. Този код започва с ampersand, след което може да излезе буквено-мнемонично означение или решетка с трицифрен символен код. В крайна сметка трябва да поставите точка и запетая.
Основни маркери
Какво представлява HTML кодът, ние разбрахме, сега се опитваме да изброим основните етикети, които могат да бъдат полезни, ако не и когато създавате свои собствени уеб страници, то поне когато пишете текстовете.
сдвоени:
- lt-bodygt- - съдържа основните параметри на документа, като например фон, цвят връзки, полета и други;
- lt-pgt- - обозначава параграфа;
- - подчертава текста с удебелен шрифт;
- lt-igt- - курсив;
- - подчертава текста;
- - изтрийте текста;
- lt-supgt- - задава текста като надпис;
- lt-subgt- - по-нисък индекс;
- lt- fontgt- - определя шрифтови атрибути: размер, шрифт, цвят;
- lt-divgt- - с помощта му можете да подражавате на текста си;
- htg-header tag;
- - със своята помощ са дадени референции;
- lt-tablegt- - помага да се вмъкват таблици в документа, таговете се свързват с него lt; trgt- (низ) и (клетка).

единична:
- lt-brgt- - единичен, носи текста, който го следва, на нова страница;
- lt-hrgt- - с помощта му можете да вмъкнете хоризонтална линия в текста.
Струва си да се отбележи, че маркерите обикновено се записват от нов ред. Това се прави за удобството не само на кодера, но и на тези, които ще видят кодовете в HTML.
Параметри на маркерите
Вече разгледахме основните етикети, които трябва да знаете. Разбира се, не сме изброили всички, но дори този минимум може да бъде достатъчен, за да създадат първите си уеб страници.
Но не е достатъчно да знаете някои маркери, но все пак трябва да изучите параметрите, които можете да зададете. В тази статия ще направим само кратък преглед на тях, ще опишем най-често използваните. Можете да ги видите, като отворите всеки HTML код.
Нека да не опишем и за кой маркер този параметър е подходящ, тъй като много от тях се използват в повечето команди за маркиране в мрежата:
- лице - определя вида шрифт;
- размер - определя размера;
- цвят определя цвета;
- подравняване - подравняване;
- име - име;
- href - този параметър определя адреса на връзката;
- alt - алтернативен текст;
- ширина - ширина;
- височина - височина;
- фон - фоново изображение;
- bgcolor - фон.
Това не са всички параметри, изброихме само най-използваните и познати.
След параметъра се поставя знак за равенство и след това неговата стойност се записва в кавички. Препоръчваме ви при разработването на уебсайтове и страници да използвате специални учебници или ръководства, за да знаете не само основните параметри, но и да ги зададете правилно.
Таблица на цветовете

Така че, с основните етикети и техните параметри, разбрахме, сега нека да разгледаме цветните кодове на HTML. С тяхна помощ можете да определите цвета на текста, страницата или някои от нейните отделни елементи.
Уеб администраторите на начинаещи трябва да знаят, че има специални цветни таблици, в които са дадени кодовете на всеки сянка. Има само 16 основни цвята, които могат да се задават не само с помощта на маса, но и като се посочи името им на английски. Също така можете да добавите леки и тъмни думи към тях, като зададете желания оттенък.
Има и таблица безопасни цветове, който включва 216 различни видове изходящи потоци.
Имайте предвид, че е много по-удобно да се използват таблици. Те получават шестнадесетичен цветен код. В този случай можете веднага да видите този сянка. Всеки код започва с графичен знак, последван от три двойки знаци, характеризиращи интензитета първични цветове: червено, зелено и синьо.
Този код е достатъчно, за да копирате и замените параметрите на желания маркер.
Как да видите кода на страницата

Ако се интересувате от създаването на уеб страници, вероятно ще се заинтересувате да видите HTML кода на сайта, който ви харесва, или този, който посещавате често.
Но как може да се направи това? Има два начина, съвсем прости и разбираеми. Първата е да отворите страницата, от която се нуждаете, и натиснете Ctrl + U. В новия прозорец ще се появи изходният код на страницата, който можете да видите и изучавате.
Вторият начин е да натиснете левия бутон на мишката и да изберете списъка елемент "Изходен код". Но все пак ви препоръчваме да използвате първия метод, тъй като използването на горещи клавиши е много по-лесно и по-удобно.
Имайте предвид, че когато четете кода, ще можете да видите коментарите към него, написани в маркера "Коментар", който изглежда така: LT-! GT-. В този случай самият коментар е написан след удивителен знак. Той не се показва в браузъра. И е написано по същество, така че другите програмисти и уеб дизайнерите да могат да разберат какво е зад блока на информацията по-долу, защо е определено това или онова парче код.
данни

Писането на кодове в HTML не е толкова трудно, колкото изглежда на пръв поглед. Особено, ако сте непретенциозни и искате да създадете непретенциозни уеб сайтове, електронни книги базиран HTML код и т.н. Изучаването на основните етикети и принципът на маркирането няма да отнеме много време. Ще имате достатъчно дори няколко дни, за да започнете да създавате собствени проекти.
Имайте предвид, че ако решите да изучите този маркиращ език, бъдете внимателни. Повечето проблеми възникват точно поради невнимание: некомплектовани сдвоени маркери, неправилно написани параметри, печатни грешки - всичко това заплашва да се превърне в грешка, която можете да търсите достатъчно дълго. Но като цяло, проучването на HTML маркирането на страниците е доста интересно.
 Как да преведете страница на руски: инструкции стъпка по стъпка към популярните браузъри
Как да преведете страница на руски: инструкции стъпка по стъпка към популярните браузъри Как правилно да зададете и използвате HTML котва?
Как правилно да зададете и използвате HTML котва? CSS-селектор и неговата роля при форматирането на html документи
CSS-селектор и неговата роля при форматирането на html документи Малко за това как да създадете HTML файл
Малко за това как да създадете HTML файл Какво представлява уеб страница? Посочете основните елементи на уеб страницата
Какво представлява уеб страница? Посочете основните елементи на уеб страницата Как да създадете HTML страница: стъпка по стъпка инструкции, технологии и препоръки
Как да създадете HTML страница: стъпка по стъпка инструкции, технологии и препоръки Структура на HTML документа: основни етикети, пример
Структура на HTML документа: основни етикети, пример Урок: как да направите връзка в HTML?
Урок: как да направите връзка в HTML? Списък на основните HTML тагове
Списък на основните HTML тагове Как да създам кръстосана референция?
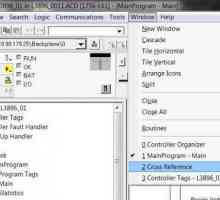
Как да създам кръстосана референция? HTML тагове: оформление, програмиране, дизайн
HTML тагове: оформление, програмиране, дизайн Начини за премахване на фона в `Word` при копиране
Начини за премахване на фона в `Word` при копиране Как да запазя страницата на интернет сайта?
Как да запазя страницата на интернет сайта? Основни положения на CSS: Разположение на страниците
Основни положения на CSS: Разположение на страниците Използване на DOM елементи чрез jаvascript getElementById
Използване на DOM елементи чрез jаvascript getElementById Какво представлява оформлението на сайта? Таблично и блокно оформление: разлики
Какво представлява оформлението на сайта? Таблично и блокно оформление: разлики Как да направите Chrome браузъра по подразбиране
Как да направите Chrome браузъра по подразбиране Как да актуализирам страницата в браузъра:
Как да актуализирам страницата в браузъра: Просто решение, как да направите началната страница на Mile.ru
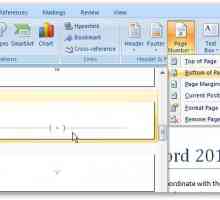
Просто решение, как да направите началната страница на Mile.ru Как да номерирате страници в Word 2007, 2010 и по-стари версии
Как да номерирате страници в Word 2007, 2010 и по-стари версии Какви са маркерите? Обръщаме се към вас ...
Какви са маркерите? Обръщаме се към вас ...