Как да направите HTML таблица. Таблица на цветовете
Новите уебмастъри трябва да се справят с много проблеми. Изглежда, че днес можем да използваме, за да създадете свои собствени шаблони на уеб сайтове, но проблемът е, че те не винаги имат желаните свойства, а след това трябва или да се създаде уеб сайт дизайн от нулата, или пък да прави промени в съществуващ код. И тогава той ще трябва познаване на HTML-код и минималната идеята за това как да настроите цвета на фона и страницата, поставете на снимка или видеоклип, направи таблица в HTML.
съдържание
Първи стъпки на масата
Едно от най-трудните неща в маркирането на HTML страница е таблицата. Проблемът не е сложността на тага, които, всъщност, не е твърде трудно да се помни, както и че при писането на код, можете лесно да се направи грешка - да се забрави за регистрация на допълнителен ред или клетка, въведете текста не отиде там, където е необходимо, както и други дреболии , И колкото по-голяма е масата, толкова по-голяма е вероятността да направиш грешка.
Ето защо, когато започнете да създавате таблица в HTML, препоръчваме да се концентрирате възможно най-много и да не се разсейвате.
На първо място, трябва да начертаете бъдеща таблица върху лист хартия, след като сте отбелязали, в коя клетка ще се намирате, както и забелязвайки сами основните параметри на този или на този елемент.
След това бройте броя редове в таблицата и броя на клетките във всеки ред. Също така препоръчваме да отбележите такива неща като наличието на картини в таблицата, цвят на фона, граници, текст. Само след това можете да започнете да създавате HTML таблица, като използвате записаната информация.
Редакторът
Така че, създадохте таблично оформление. Сега трябва да изберете съответния редактор, за да го създадете. Можете да изберете специални дизайнери на сайтове и да направите таблица в тях. Използвайки този софтуер, създаването на таблица не е по-трудно, отколкото в документ на Word. Можете да изберете програма като FrontPage. Независимо от факта, че програмата е доста стара, с нейната помощ можете да създадете добри сайтове, освен това можете да намерите повече от един урок по нея.
Ако искате да създадете HTML таблица със специален код, можете да използвате за тази цел обикновен бележник или обикновен документ на Word. Тук обаче ще трябва да работите упорито, защото ще трябва да пишете код за дълго време.
Можете да използвате редактора, вграден в самия сайт. Така че, когато създавате запис в много двигатели, е възможно да добавите различни елементи, включително таблици. Дори ако основните възможности на редактора не ви задоволяват, промяната на кода ще бъде по-лесно, отколкото да го напишете от самото начало.
тагове
Независимо кой редактор използвате, преди да започнете да създавате в html таблицата, трябва да запомните основните етикети. Общо три -
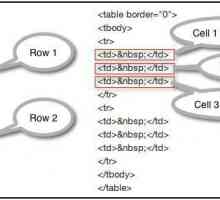
| . Обърнете внимание, че всички маркери са сдвоени. Първият маркер обозначава таблицата като цяло, втората определя низа, третата определя клетката в низа. |

Малко повече за всеки от маркерите. Таблицата винаги започва с маркер
Така кодът на таблицата 2x2 ще изглежда така:
Можете да вмъкнете таблица в HTML на страницата, като я копирате от избрания редактор.
Параметри на таблици, редове и клетки
Така че, разглобихме основния код. Сега нека поговорим как да подобрим масата, да я направим по-ярка и по-привлекателна. За да направите това, трябва да знаете основните параметри на маркерите. Те са написани в отварящия таг, с равен знак след всеки параметър и след това е цитирана неговата стойност. Например фонът в HTML таблица се дефинира като:
Ето няколко основни параметъра, които ще ви бъдат най-полезни. Нека да започнем със самата таблица.
Така можете да зададете ширината на граничния граничен параметър, който може да има цифрова стойност. Цветът на границата задава границата. Фонът е зададен от bgcolor.

Ако искате да направите фон на масата, използвайте фон, докато трябва да предписвате URL адреса на снимката.
Подравнете съдържанието на страницата около таблицата с параметъра align, който може да приеме стойностите наляво, в центъра и вдясно.
Можете да използвате сдвоения маркер, за да зададете заглавието
Малко за параметрите на низа. Цветът на клетките в низа се определя с помощта на bgcolor. Можете да подравнявате текста хоризонтално с параметъра Align (ляво, централно или дясно), вертикално - valign (извежда стойности отгоре, средна или долна).
Що се отнася до клетката, може да се отбележи, че цветът на фона и фоновата картина са зададени за него, като се използват същите параметри като за цялата таблица. Подравнете текста с опциите за подравняване и настройване.
Съществуват и специални параметри - colspan и rowspan. С помощта на първата можете да зададете броя колони, към които ще се разшири клетката. Вторият указва броя редове, към които тази клетка може да се разшири.
Това са най-полезните опции.
Таблица на цветовете
Да кажем няколко думи за такова полезно нещо като таблицата за цветове. Използва се за задаване на фона на страницата, цвета на текста, връзките и други елементи. Цветната маса съдържа около 216 цвята и нюанси. Всеки от тях има собствен шестнадесетичен код.
Самият код започва с решетъчен знак и съдържа три двойки номера или букви. Например зеленият цвят в таблицата има код # 007F0. Всяка двойка показва интензивността на един от трите основни цвята - червен, зелен и син. Използвайки таблицата, можете да изберете необходимия цвят и да го зададете, като използвате кода.
Ако не можете да използвате таблицата, можете да зададете цвета с името си на английски.
съдържание

Няколко думи за самото съдържание. Разбира се, най-често можем да видим текста в HTML таблицата, но това не означава, че можем да го поставим само там. Клетките и линиите могат да съдържат и чертежи, аудио и видео файлове, връзки.
За да поставите текст или друга информация в клетка (линия), трябва да я регистрирате между два маркера. Например:
Можете да поставяте графична информация и медийни файлове със специални етикети - ,
Съвети
Накрая дайте някои полезни съвети, които ще ви помогнат бързо да създадете HTML таблица с всякаква сложност.

Когато пишете таблица, препоръчваме първо да регистрирате табличните тагове и основните параметри на таблицата. След това напишете линейните маркери. Започнете всяка двойка с нов ред. Така ще видите колко реда е в таблицата ви. Също така, напишете параметъра низ или низ, ако те са различни от основните. След това препоръчваме да започнете да регистрирате всяка клетка, също от нова линия. И е желателно да направите едно или две титли Tab от ръба. По този начин ще видите структурата на кода доста ясно.
Съдържанието на клетките и струните се препоръчва да бъдат написани още в самия край, когато рамката на масата е готова.
 Как да завъртите таблицата и текста "Word" в самата таблица
Как да завъртите таблицата и текста "Word" в самата таблица Има три начина да пишете вертикално в Word
Има три начина да пишете вертикално в Word Как да пишем вертикално в текста `Word `: три начина
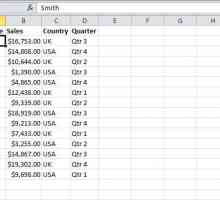
Как да пишем вертикално в текста `Word `: три начина Както в "Excel", за да направите таблицата на типа на резюмето
Както в "Excel", за да направите таблицата на типа на резюмето Как да направите таблица със съдържание в `Word `2007 и 2010
Как да направите таблица със съдържание в `Word `2007 и 2010 Как да направите маса в Wordpad по много начини
Как да направите маса в Wordpad по много начини Как да направите таблица в HTML: подробно описание
Как да направите таблица в HTML: подробно описание Какво представлява HTML таблица за цветове и за какво е тя?
Какво представлява HTML таблица за цветове и за какво е тя? HTML-код. HTML цветни кодове
HTML-код. HTML цветни кодове За това как да прехвърлите таблицата от Excel в Word
За това как да прехвърлите таблицата от Excel в Word Как да се направи таблица в Word? Отговорът ще подкани самата програма
Как да се направи таблица в Word? Отговорът ще подкани самата програма Как да добавите ред в таблицата в Excel: подробни инструкции
Как да добавите ред в таблицата в Excel: подробни инструкции Подробности за това как да направите фон VKontakte
Подробности за това как да направите фон VKontakte Използване на HTML в таблица
Използване на HTML в таблица Урок в HTML. Обединяване на клетките
Урок в HTML. Обединяване на клетките Както в Word, създайте таблици (инструкции)
Както в Word, създайте таблици (инструкции) Всички начини, като в `Word `, премахват фона
Всички начини, като в `Word `, премахват фона Как да направите съдържание в думата?
Как да направите съдържание в думата? Как да направите таблица със съдържание в Word?
Как да направите таблица със съдържание в Word? Два начина да превърнете масата в Excel
Два начина да превърнете масата в Excel Как да направите таблична почивка в Word
Как да направите таблична почивка в Word